

안녕하세요, 디지털 마케터 멜빈입니다.
최근에 몇몇 분들이 특정 이벤트를 어떻게 추적할 수 있는지 궁금해 하시고 저에게 문의주셔서
주기적으로 이벤트 추적 가이드를 시리즈로 업로드할 계획입니다.
많은 관심 부탁드려요~
오늘은 그 중에 스크롤 이벤트 추적에 대해서 얘기해보려고 합니다.
스크롤 이벤트를 추적하는 이유는 크게는 사용자가 어떻게 콘텐츠에 참여하고 있는지 측정하기 위해서 일 것입니다.
특히나 개인 블로그를 운영하고 계신 분들이나 콘텐츠로 수익내고 계신 분들이라면
제대로 보고 싶은 지표라고 생각합니다.
해당 이벤트에 대한 데이터로 심지어 페이지 이탈율 개선도 함께 해결하실 수 있을 것으로 생각합니다.
그럼 이제부터 자세히 GA4에서 스크롤 추적하는 방법에 대해 알려드리겠습니다.
Google 애널리틱스4에서 스크롤 추적 이해하기
사실 Google 애널리틱스 4는 향상된 측정 옵션을 통해 기본적으로 스크롤 이벤트를 추적할 수 있습니다.

주의: 기본적으로 GA4는 스크롤 이벤트의 90%만 추적합니다.
하지만 10%, 25%, 50%, 75%와 같은 다른 스크롤 깊이는 어떻게 추적할까요?
이렇게 자세히 설정한 스크롤 깊이 이벤트는 특히 콘텐츠 기반의 웹사이트를 운영하는 경우 매우 중요한 역할을 합니다. 해당 이벤트를 통해 각 콘텐츠별 사용자 소비량을 알 수 있으니까요.
또 한 가지 주목할 점은 GA4는 이벤트에 대해 수집된 매개변수 없이 수직 스크롤 이벤트만 추적한다는 점입니다. 임계값(기본 90%)이 더 낮거나 가로 스크롤 추적을 위해 스크롤 이벤트를 설정하려면 글로벌 사이트 태그(gtag.js) 또는 Google 태그 관리자를 사용하여 사용자 지정 이벤트를 설정해야 합니다.
개인적으로는 구글 태그 관리자를 사용하는 것을 권장하기 때문에 GTM을 사용하여 Google 애널리틱스 4 속성에 대한 스크롤 추적 설정하는 방법을 안내해드리겠습니다.
Google 태그 관리자를 사용하여 Google 애널리틱스 4에서
스크롤 추적 설정 전 유의사항
스크롤 깊이 임계값은 GTM에 내장된 변수이며, 이벤트에서 사용하려면 이를 활성화해야 합니다.
혹시 활성화되어 있지 않은 경우 '변수' 탭으로 이동하여 활성화할 수 있습니다. 하는 방법은 아래와 같습니다.
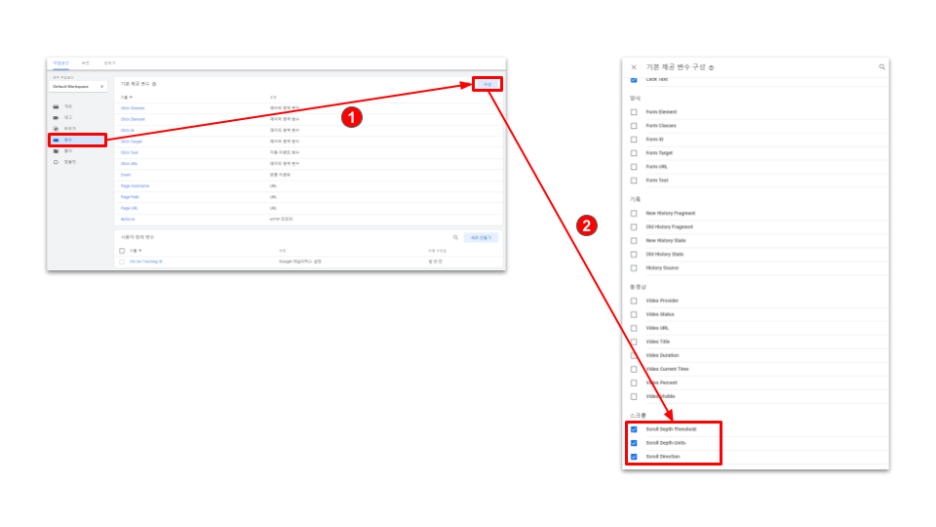
1.'내장 변수'에서 '구성'을 클릭합니다.
2. '스크롤' 아래의 모든 체크박스를 클릭하여 필요한 변수를 활성화합니다.

이제부터 스크롤 이벤트 세부 이벤트 설정하는 방법에 대해 알려드리도록 하겠습니다.
설정하는 방법은 2가지입니다.
- 스크롤 깊이별로 이벤트명 별도 설정하는 방법
- 스크롤 이벤트에 스크롤 깊이 임계값 변수를 세부적으로 나누는 방법
첫번째 방법은 이벤트 명만으로 구분 가능하다는 장점은 있지만 기본적으로 GA4에서 제한한 고유 맞춤 이벤트 개수가 있기 때문에 앞으로 수많은 맞춤 이벤트를 설정할 계획이시라면 비추입니다.
2번째 방법의 경우 스크롤 깊이 임계값이라는 매개변수를 보고서 상에 '행'이나 '열'에 추가해야 세부 내용을 볼 수 있지만 GA4 맞춤 이벤트 슬롯도 아낄 수 있고 탐색보고서에서 활용할 수 있는 방법이 많기 때문에 이번 블로그에서는 이 두번쨰 방법으로 진행하는 것을 보여드리겠습니다.
Google 태그 관리자를 사용하여
Google 애널리틱스 4에서 스크롤 추적 설정하는 방법
1단계: 맞춤 스크롤 이벤트 설정 위한 기초 작업 진행
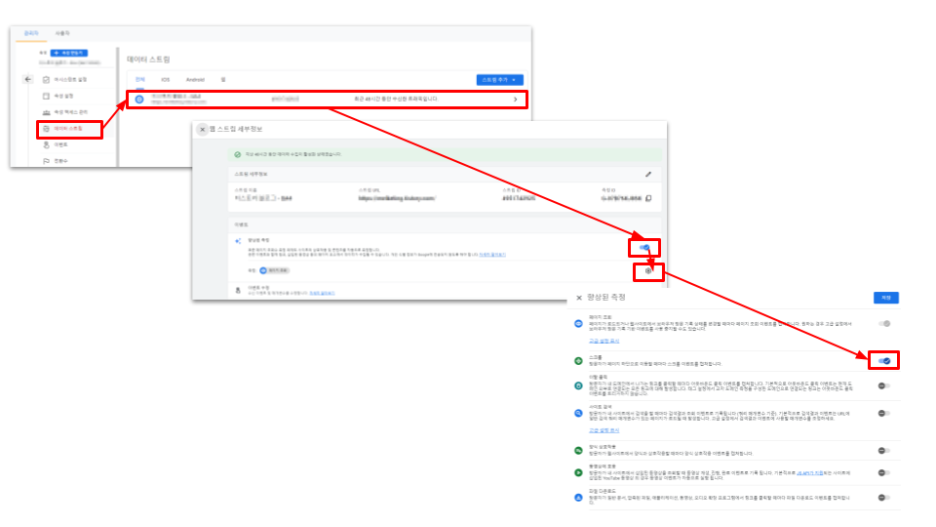
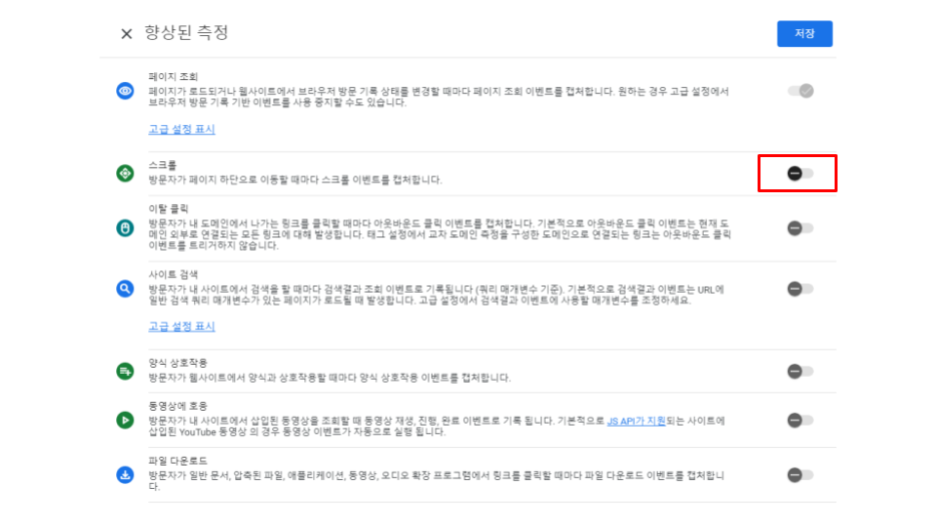
위에 글에 언급한 스크롤 깊이 임계값 변수 활성화 작업 외에도 아래와 같이 GA4 속성 내 웹 스트림 향상된 측정 설정에서 스크롤 항목 비활성화해서 스크롤 이벤트 자동 수집 종료해야 합니다.

2단계: 스크롤 깊이 트리거 생성

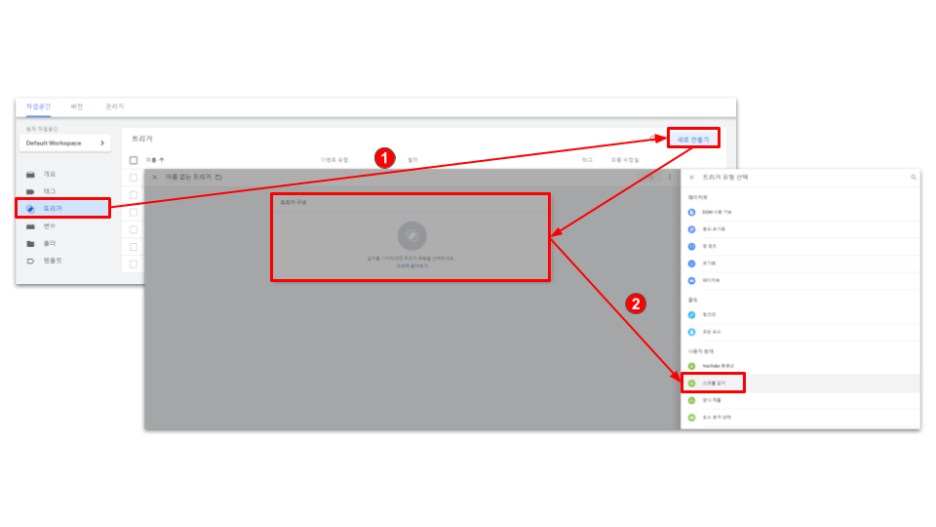
- 구글 태그 관리자에서 트리거 메뉴 -> '새로 만들기' 버튼 클릭
- 트리거 구성 클릭 -> 트리거 유형으로 '스크롤 깊이' 클릭
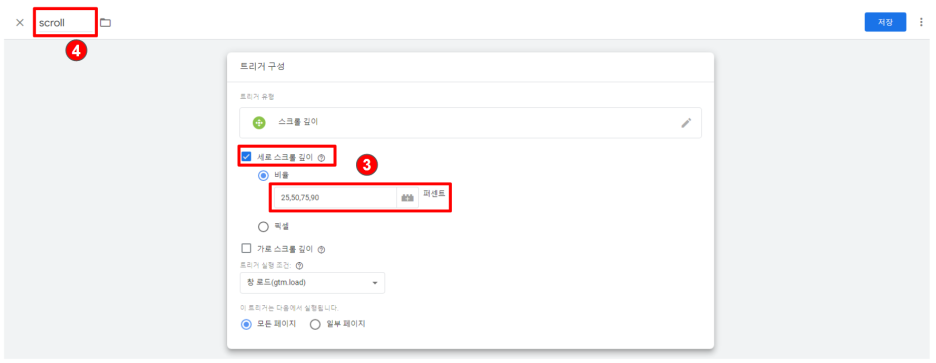
- 트리거 구성 내 스크롤 깊이 유형 선택 후 비율에 '25,50,75,90' 기입 (비즈니스 요구에 따라 하나를 선택하거나 둘 다 선택할 수도 있습니다. 저희의 경우 세로 스크롤만 추적하겠습니다)
- 트리거 이름은 알아보기 쉽게 설정 후 '저장' 버튼 클릭 (예시: scroll)

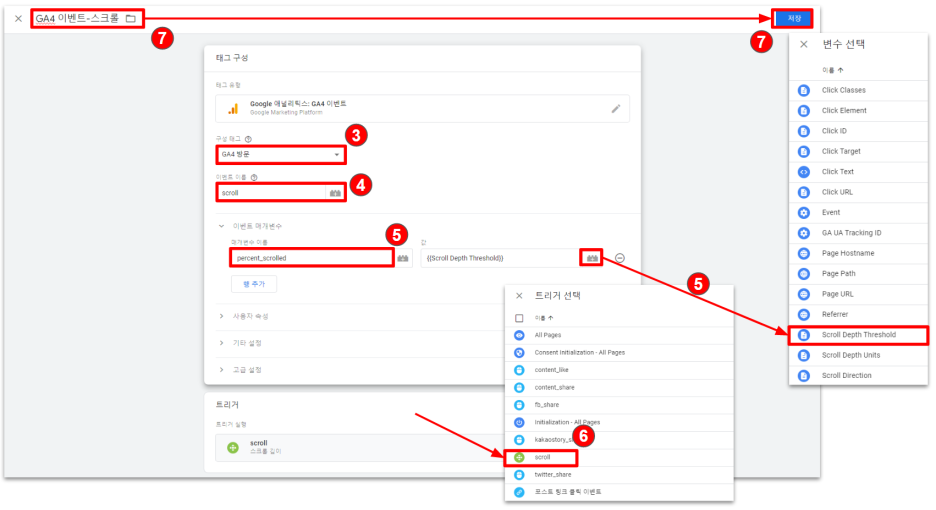
3단계: 스크롤 이벤트 태그 설정

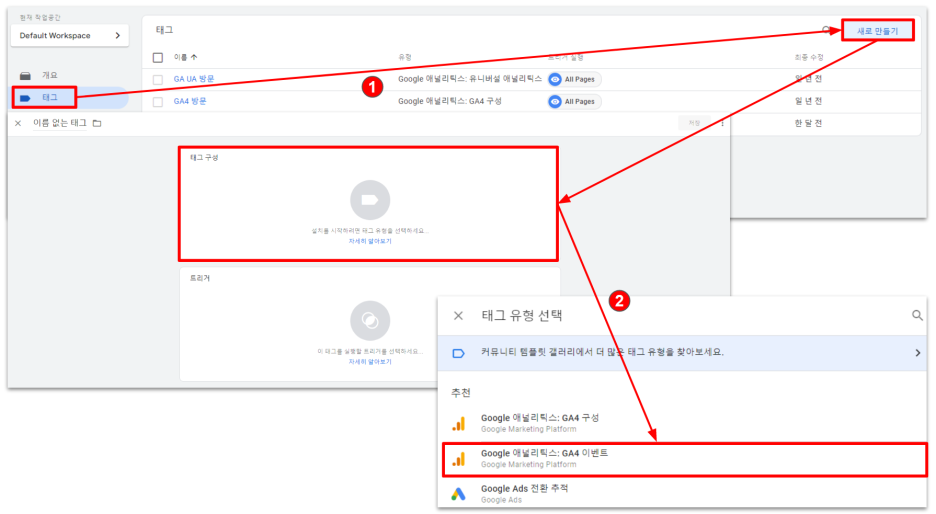
1. 구글 태그 관리자에서 '태그' 탭 클릭 후 '새로 만들기' 버튼 클릭.
2. 우측에 나온 창에서 '태그 구성' 영역 클릭 후. 태그 유형으로 'Google 애널리틱스: GA4 이벤트'를 선택.
3. 구성태그는 기존에 설정한 GA4 구성 태그 선택
4. 이벤트 이름은 scroll로 지정
5. 이벤트 매개변수에 이름은 'percent_scrolled' 설정, 값은 + 아이콘 클릭 후 Scroll Depth Threshold' 선택
6. 트리거는 위에 설명에서 설정한 'scroll' 트리거로 설정
7. 이벤트 태그 이름 설정 후 '저장' 버튼 클릭

축하합니다!
사용자 지정 스크롤 추적 이벤트를 성공적으로 만들었습니다.
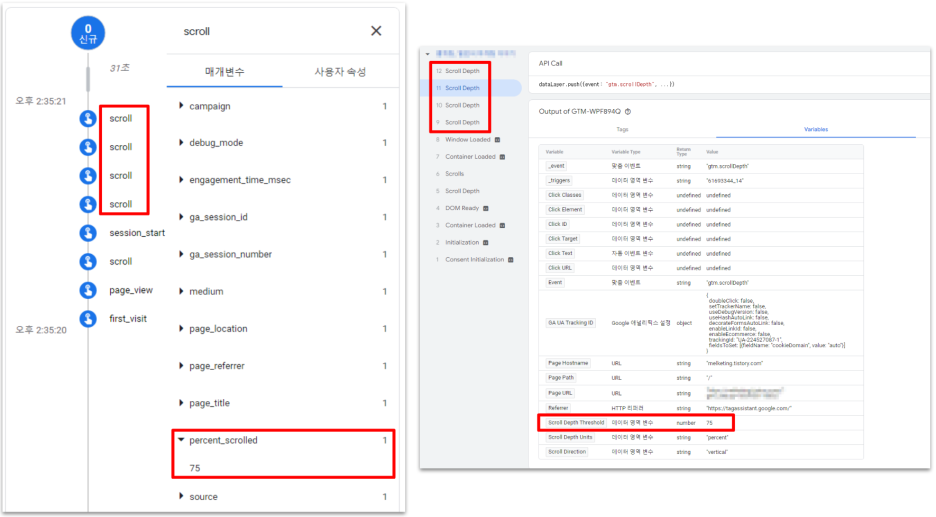
이제 디버깅을 통해 미리 확인하고 구글 태그 관리자 컨테이너 배포하면 되는데
디버깅을 진행하는 방법에 대한 자세한 내용은 빠른 시일 내에 준비해서 공유하겠습니다.
참고로 정상적으로 작동된다면 아래와 같이 확인할 수 있습니다.

요약
Google 애널리틱스 4는 기본적으로 스크롤 추적을 제공하나 스크롤 깊이 임계값의 90%로 제한됩니다.
따라서 사용자 지정 임계값 이벤트(10%, 25%, 50%, 75% 등)를 추적하려면
Google 태그 관리자 또는 글로벌 사이트 태그를 사용하여 사용자 지정 이벤트를 설정해야 합니다.
위 내용과 관련해서 추가로 궁금한 내용 있으시면 댓글 달아주시고...
제 글이 도움이 되었다면 공감!
제 콘텐츠를 놓치고 싶지 않으시면 이웃신청!
부탁드립니다 (_ _)
'구글애널리틱스' 카테고리의 다른 글
| GA4 데이터를 쪼개는 방법 #5: 매개변수 설정 방법 (0) | 2023.06.03 |
|---|---|
| GA4 데이터를 쪼개는 방법 #4: 이벤트 추적 설정 방법 (0) | 2023.05.21 |
| GA4 데이터를 쪼개는 방법 #3: 이벤트 및 매개변수 추천 맞춤 작명법 (0) | 2023.04.23 |
| [GA4 업데이트] 항목 범위 (item-scoped) 맞춤 측정 기준 등장! (1) | 2023.04.20 |
| GA4 데이터를 쪼개는 방법 #2: 측정 기준과 항목 세부구분 방법 2가지 (1) | 2023.04.16 |



