
안녕하세요, 디지털 마케터 멜빈입니다.
지난번 글에서는 이벤트 및 매개변수 이름 작명하는 방법에 대해서 알려드렸습니다.
오늘은 작명이 아니라 실질적으로 이벤트 추적 설정하는 방법에 대해 알려드리겠습니다.
혹시 지난 글을 보지 못했다면 아래 링크 클릭해서 확인하세요~
GA4 이벤트 추적 설정 원리
먼저 구글애널리틱스4에서는 어떤 방식으로 이벤트를 추적하는지 그 원리에 대해 설명해드리겠습니다.
처음부터 GA4가 개발되었을 때 이벤트 기반 분석툴로서 디자인되었습니다.
이로 인해 웹이나 모바일앱에서 발생하는 모든 상호작용이 이벤트라는 단위의 데이터로 수집되고 있죠.
(심지어 페이지 조회나 클릭마저도!)
이런 이벤트 중 일부는 GA4 구성 태그 (웹)이나 파이버베이스 SDK (모바일 앱)를 설치하고 GA4 속성 내에서 향상된 측정 설정 (웹 한정)만 하면 자동으로 수집되는 이벤트가 있습니다. (자세한 건 아래 링크 참고)
하지만 직접 설정해야 추적되는 이벤트들이 있는데 해당 이벤트를 추적 설정하는 방법은 크게 2가지가 있습니다.
#1: 구글 태그 (gtag.js) 통한 설정
이건 구글 애널리틱스4 서버로 이벤트 데이터를 전송하는 API 함수 gtag.js를 통해 이벤트를 추적하는 방법입니다.
함수는 이렇게 자바스크립트 형식으로 생겨먹었고 이런 코드 스크립트를 웹에 심으면 됩니다.
gtag('event', 'event_name', {
'parameter1': 'parameter1_value',
'parameter2': 'parameter2_value',
});여기서 event_name은 이벤트 이름이고 parameter는 매개변수 ID, parameter_value는 매개변수 값입니다.
우선 이 방법은 개발지식이 전무하다면 아마 보시자마자 토하실 겁니다.

내부에 개발자가 있다면 문제가 없겠지만 개발지식이 전무하다면 이 방법을 쓰기가 쉽지 않을 겁니다. 그렇기 때문에 개발지식이 없는 마케터도 비교적 활용할 수 있는 구글 태그 관리자로 이벤트 추적하는 것을 권장해 드립니다.
#2: 구글 태그 관리자 통한 설정 (추천)
네, 그래서 2번째 방법이 구글 태그 관리자를 통해서 이벤트 추적하는 방법입니다.
구글 태그를 통해서 설정하는 방법과 큰 차이점은 코드 스크립트를 다 일일이 짜지 않아도 된다는 점입니다.
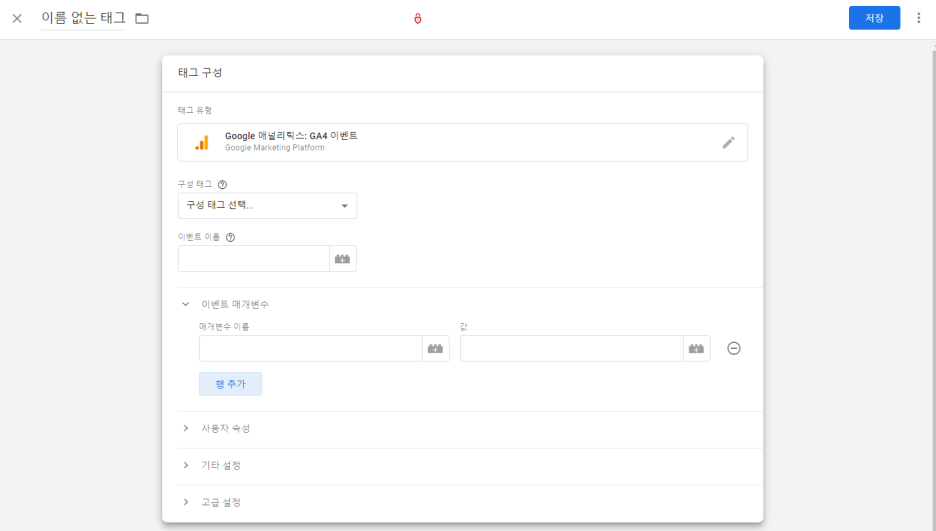
예를 들어서 아래와 같이 스크립트 형식이 아닌 조금 더 보기 쉬운 UI를 통해 구글 태그를 설정할 수가 있습니다.

특히 이미 매개변수를 구글 태그 관리자 상에서 잘 설정되어 있다면
그냥 해당 변수값을 여기에 적용하는 것만으로도 이벤트 추적 설정할 수 있기 때문에
구글 태그 관리자 활용법만 잘 익힌다면 구글 애널리틱스뿐 아니라
광고 이벤트 추적 스크립트 설정 등도 하실 수 있습니다.
다음 글
구글 태그 관리자를 활용해서 이벤트 설정하는 방법은 추후에 알려드리고,
당장 다음 글에는 맞춤 매개변수 설정하는 방법에 대해 알려드리도록 하겠습니다.
그러면...
제 글이 도움이 되었다면 공감!
제 콘텐츠를 놓치고 싶지 않으시면 이웃신청!
부탁드립니다 (_ _)
'구글애널리틱스' 카테고리의 다른 글
| GA4 데이터 보는 방법 #1: 기본 보고서 살펴보기 (0) | 2023.06.06 |
|---|---|
| GA4 데이터를 쪼개는 방법 #5: 매개변수 설정 방법 (0) | 2023.06.03 |
| GA4 이벤트 추적 가이드: 스크롤 이벤트 (5) | 2023.05.14 |
| GA4 데이터를 쪼개는 방법 #3: 이벤트 및 매개변수 추천 맞춤 작명법 (0) | 2023.04.23 |
| [GA4 업데이트] 항목 범위 (item-scoped) 맞춤 측정 기준 등장! (1) | 2023.04.20 |



