

안녕하세요, 디지털 마케터 멜빈입니다.
설정하는 플랫폼마다 조금씩 다르겠지만, GA4로 넘어오면서 많은 분이
구글 태그 관리자 (GTM)로 이벤트를 설정하고 계신 것 같습니다.
다만 가끔가다가 난감한 문제에 봉착할 수가 있습니다. 그건 바로...
클릭 이벤트가 안 잡히는 경우입니다...


이게 왜 문제가 될까요? GA4 설정하는 이벤트 중에 주로 사용하는 트리거는 페이지뷰와 클릭 기반입니다.
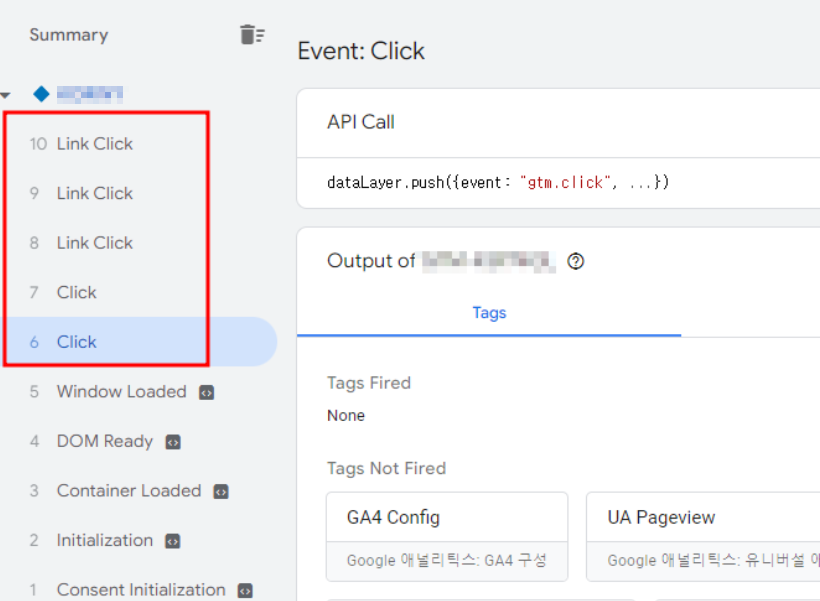
그런데 만약 특정 버튼 클릭한 이벤트를 구글 태그 관리자에서 설정하려는데 클릭 이벤트를 감지하지 못한다면
트리거도 설정해보지도 못하고 바로 개발자에게 gtag 설정하라고 요청할 수밖에 없는 난감한 상황에 빠질 수 있습니다...
실제로 최근에 고객사 웹사이트가 SPA로 구축되어 있어서 GTM 스크립트를 제대로 설정해도
클릭 이벤트가 잘 안 잡혀서 당황했었습니다.
하지만 찾고 찾다 보니 솔루션을 찾았고, 해당 솔루션을 소개해주고자 이번 블로그 글을 쓰게 되었습니다.
그럼 이에 대한 해결책은?
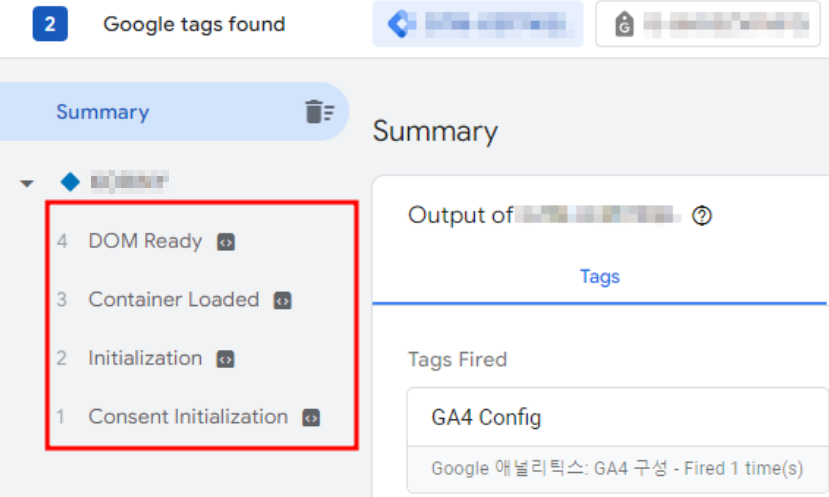
만약 SPA가 아닌 일반 HTML, CSS, Javascript 기반 웹사이트였다면
GTM 스크립트 제대로 설정하는 것만으로도 클릭 이벤트가 잡혔을 겁니다.
주로 사람들이 하는 실수 중 하나는 GTM 스크립트 중에 <body> 최상단에 두어야 할 스크립트를
<head> 맨 하단에 설치하는 것입니다.
보통 이런 경우 클릭 이벤트가 제대로 안 잡힐 수 있기 때문에 이러한 설치 방식은 지양해야 합니다.
근데 만약 SPA로 구축했었다면 아래의 스크립트 태그를 GTM을 통해 설치하면 문제를 해결할 수 있습니다.
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script>
/// load jQuery in no-conflict mode
jQuery.noConflict();
/// run the following script using our jQuery library
(function($) {
/// dom ready
$(function() {
/// add gtm.click handlers
$('body').on('click', function(e)
{
dataLayer.push({
"gtm.element": e.target,
"gtm.elementClasses": $(e.target).attr('class'),
"gtm.elementId": $(e.target).attr('id'),
"gtm.elementTarget": e.target,
"gtm.elementUrl": $(e.target).attr('href'),
"event": "gtm.click"
});
});
/// add gtm.linkClick handlers
$(document).on('click', 'a', function(e)
{
dataLayer.push({
"gtm.element": e.currentTarget,
"gtm.elementClasses": $(e.currentTarget).attr('class'),
"gtm.elementId": $(e.currentTarget).attr('id'),
"gtm.elementTarget": e.target,
"gtm.elementUrl": $(e.currentTarget).attr('href'),
"event": "gtm.linkClick"
});
});
});
})(jQuery);
</script>해당 스크립트는 GTM에서 인지하는 클릭 이벤트 및 클릭 요소 값들을 수동으로
GTM 측으로 발송하는 기능을 하고 있습니다.
감사하게도 이런 방법을 아래의 블로그를 써준 분이 알려주셔서 적용해 봤고
결과적으로는 클릭 이벤트가 안 잡히던 이슈를 해결할 수 있었습니다!

해당 맞춤 스크립트 적용 방법
이 스크립트를 GTM을 통해서 설정하는 방법은 간단합니다.
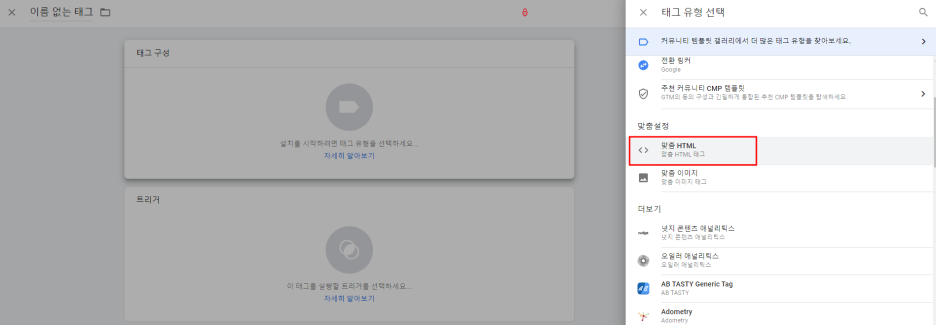
1. 신규 태그 > 맞춤 HTML 유형의 태그 선택

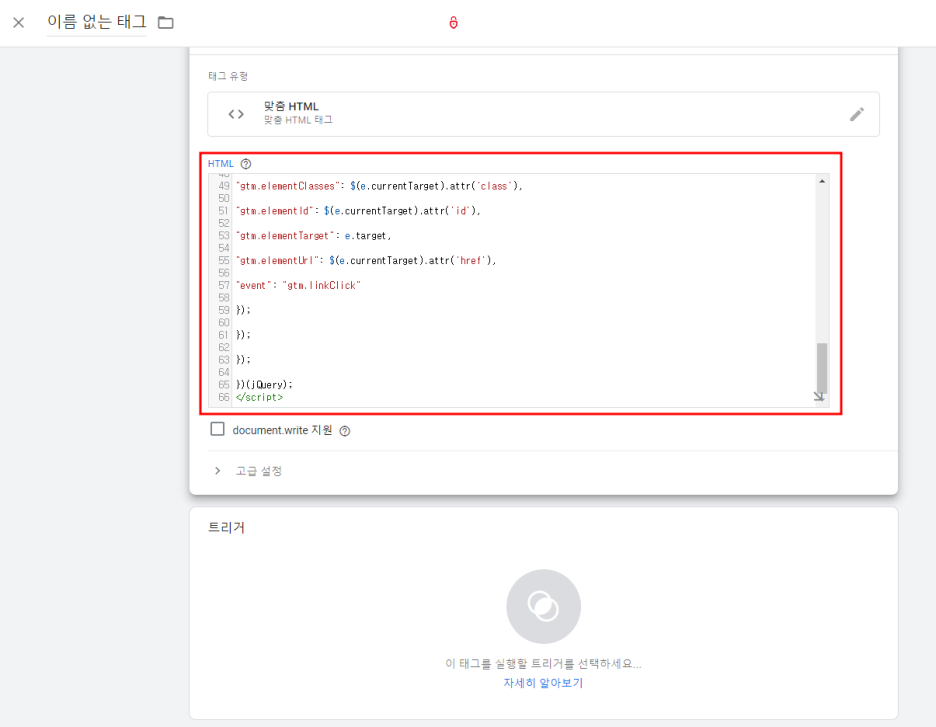
2. HTML 칸에 위에 소개한 스크립트 ctrl c+v.

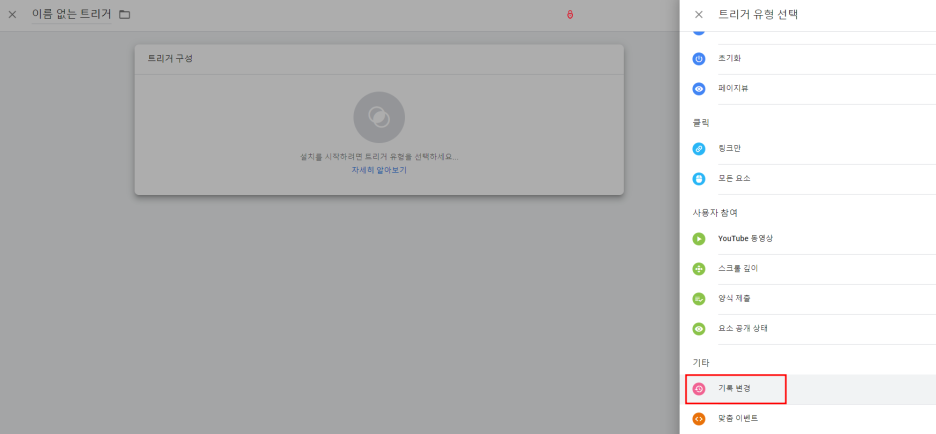
3. 신규 트리거로 기록 변경 설정

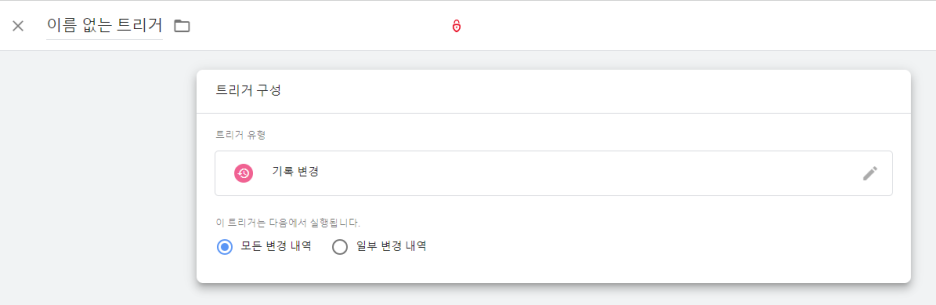
4. 트리거 값으로 모든 기록 변경 설정 후 저장

5. 태그 저장 후 GTM 제출 (사전에 디버깅은 필수)
그리 어렵지 않으실거라 생각합니다.
이 방법을 통해 어떤 상황에서도 클릭 이벤트 잘 설정하여 원하는 이벤트를 추적할 수 있기를 바랍니다.
그러면...
제 글이 도움이 되었다면 공감!
제 콘텐츠를 놓치고 싶지 않으시면 이웃신청!
부탁드립니다 (_ _)
'구글애널리틱스' 카테고리의 다른 글
| GA 자격증, GAIQ 딸 의미가 없다?! (1) | 2023.07.01 |
|---|---|
| [Q&A] GA4 들어가니 GA4 설정 완료하라는데 어떻게 해야 하나요? (2) | 2023.06.17 |
| GA4 데이터 보는 방법 #1: 기본 보고서 살펴보기 (0) | 2023.06.06 |
| GA4 데이터를 쪼개는 방법 #5: 매개변수 설정 방법 (0) | 2023.06.03 |
| GA4 데이터를 쪼개는 방법 #4: 이벤트 추적 설정 방법 (0) | 2023.05.21 |



